 Hai!
Hai!Ops- jangan terkejut. Ya, kali pertama, setelah bertahun-tahun menulis tentang cerita kehidupan, mulai hari ini, saya akan mula berkongsi menyiarkan tips-tips ringkas dan tutorial menarik menggunakan perisian Adobe Photoshop dan Illustrator.
Anda sudah bersedia?
Khas buat anda yang meminati senireka grafik khususnya, untuk tips/tutorial pertama ini (yang telah saya praktikkan sendiri), saya kongsikan dengan anda cara-cara untuk membuat efek "glossy" pada teks.
Beberapa langkah mudah tutorial ini adalah menggunakan perisian Adobe Illustrator.
Mari kita cuba!
Perisian diperlukan : Adobe Illustrator
Langkah-langkah :-
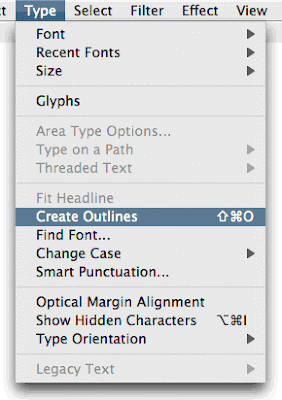
1. Create Outlines
a) Buka perisian anda dan pilih teks yang diinginkan.
b) Tukarkan teks kepada outline (create outlines).
c) Cara :
Type>Create Outlines.

d) Ini adalah hasil setelah anda memilih "create outlines" :

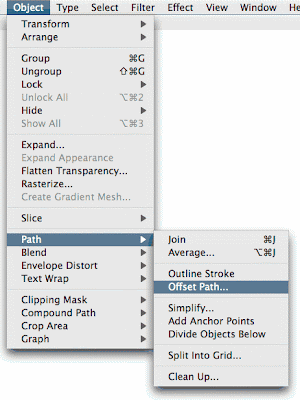
2. Pilih Offset Path.
a) Seterusnya, buatkan langkah kedua pula iaitu "offset path".
b) Pilih Object>Path>Offset Path. Rujuk rajah di bawah :
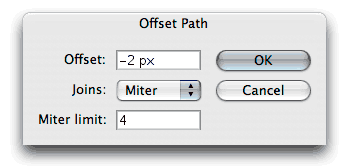
 b) Masukkan nilai seperti di bawah ini bagi menjadikan "offset" anda berada 'di dalam' teks asal.
b) Masukkan nilai seperti di bawah ini bagi menjadikan "offset" anda berada 'di dalam' teks asal. Klik OK dan anda kini bersedia untuk langkah seterusnya. Rajah yang di zoom di bawah ini ialah hasilnya bila anda menetapkan "-2px offset path" :
Klik OK dan anda kini bersedia untuk langkah seterusnya. Rajah yang di zoom di bawah ini ialah hasilnya bila anda menetapkan "-2px offset path" : 3. Isikan Path anda dengan warna putih.
3. Isikan Path anda dengan warna putih.a) Untuk langkah ketiga ini pula, anda haruslah memilih keseluruhan teks "path" baru di atas, dan isikan warna "fill" di dalamnya dengan putih.
Saya memilih putih kerana ianya adalah warna umum bagi "glossy".
 4. Buatkan Potongan.
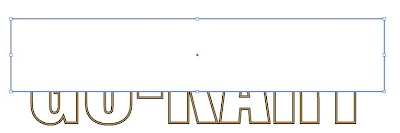
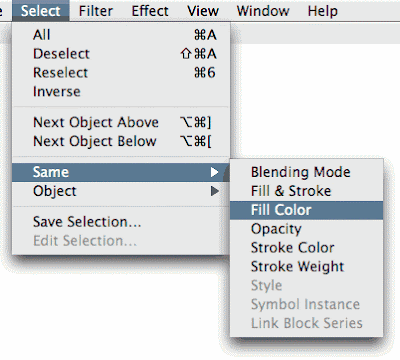
4. Buatkan Potongan. a) Ini adalah bahagian kesukaan saya- pilih kotak atau 'rectangle' (yang berwarna putih), sejurus pilihan anda masih aktif, pergi ke Select>Same>Fill Color dan anda kini akan mendapat keseluruhan bahagian teks yang ingin anda 'potong'. (Lihat rajah di bawah)
a) Ini adalah bahagian kesukaan saya- pilih kotak atau 'rectangle' (yang berwarna putih), sejurus pilihan anda masih aktif, pergi ke Select>Same>Fill Color dan anda kini akan mendapat keseluruhan bahagian teks yang ingin anda 'potong'. (Lihat rajah di bawah) b) Sebelum membuat pemotongan, pastikan anda memilih bahagian "path" yang betul.
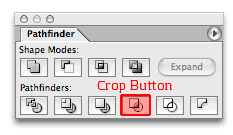
b) Sebelum membuat pemotongan, pastikan anda memilih bahagian "path" yang betul. c) Seterusnya, cari butang "Crop" pada bahagian menu Pathfinder, dan klik bagi membuang bahagian "path" yang tidak diperlukan. (Window>Pathfinder)
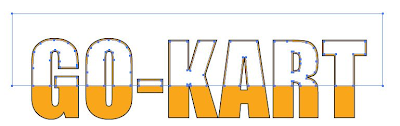
c) Seterusnya, cari butang "Crop" pada bahagian menu Pathfinder, dan klik bagi membuang bahagian "path" yang tidak diperlukan. (Window>Pathfinder) d) Inilah bentuk baru yang terhasil pada teks :
d) Inilah bentuk baru yang terhasil pada teks :
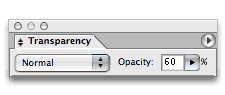
5. Aturkan opacity
a) bagi mendapatkan kesan atau efek yang betul, setkan "opacity" pada teks mengikut pilihan dan kehendak yang sesuai.

 b) Untuk tujuan ini saya telah setkan opacity pilihan kepada "60%".
b) Untuk tujuan ini saya telah setkan opacity pilihan kepada "60%".c) Anda kini dapat melihat perbezaan warna bagi bahagian teks atau "path" yang dipotong tadi berbeza dari warna teks asal.
d) Lihat hasilnya!

Selamat mencuba!
Hubungi saya bagi sebarang pertanyaan/pendapat/komen :
Kash
Graphic Designer/Freelance Writer/Photographer
Kuala Lumpur, Malaysia
+artwork : http://kashatwork.blogspot.com
+photoblog : http://www.photoblog.com/stabuxguy
+e-mail : kashatwork@gmail.com
+h/p : +6017.394.0759




3 comments:
wow...TQ...pembelajaran yg menarik...ni kena praktikkan selalu ni...kalu tak kelaut n lupa
haih...tak glow pun..hahaha...btw, ko ada book illustrator x? bak aku pinjam..bosan dowh dok main photoshop betahun-tahun nih...
thx
Post a Comment